In dit artikel leer je op een eenvoudige en gemakkelijke manier wat de verschillen zijn tussen front-end en back-end. We zullen dat doen aan de hand van wat de verschillen zijn tussen een front-end en een back-end ontwikkelaar.
Er is ook een echte full stack developer, die zowel aan de front-end als aan de back-end werkt. Het artikel zal daar echter niet op ingaan. Het is echt de moeite waard om te kijken naar de taalverschillen tussen de front-end en back-end ontwikkelaars. Vanwege die kennis is de

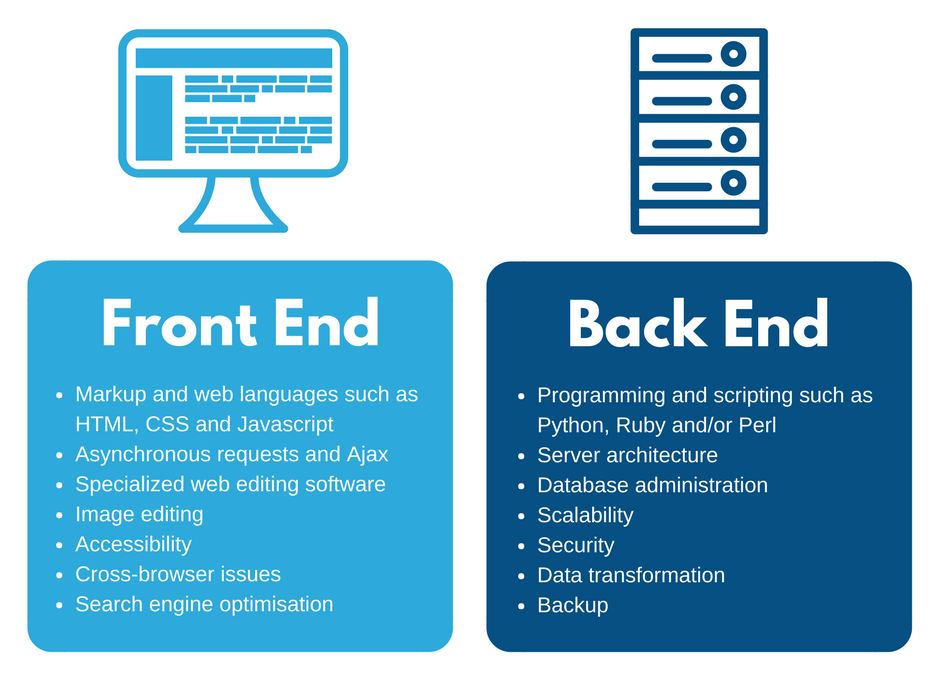
Wat is een front-end ontwikkelaar.
Inhoudsopgave
Als we het hebben over front-end ontwikkeling, is dat een manier om de ontwikkeling van webpagina’s, toepassingen en computerprogramma’s te beschrijven.
In dit artikel gebruiken we een website als voorbeeld. Een website is bedoeld om gebruikt te worden door mensen, niet door robots. Als front-end ontwikkelaar ben je bezig met hoe een website eruit ziet en gebruikt wordt.
Enkele van de aspecten van front-end ontwikkeling zijn:
- De website geschikt maken voor apparaten met een klein scherm, zoals dat van een smartphone. Bij het ontwerpen van de website moeten we deze geschikt maken voor een kleiner scherm en ervoor zorgen dat hij goed werkt op apparaten van dat formaat.
- Kies de juiste kleurencombinaties om aangename combinaties te maken voor bezoekers.
- Maak de site zo gebruiksvriendelijk mogelijk
- Kies een lettertype dat gemakkelijk te lezen is en zorg ervoor dat het groot genoeg is om de inhoud in de alinea’s duidelijk weer te geven.
- Het is belangrijk om verschillende browsers te targeten, zodat de website er goed op werkt.
- Maak een back-up van alle gegevens die gebruikers aan deze website toevoegen.
Een optie binnen een tekstbericht is bijvoorbeeld dat mensen met een visuele handicap naar tekstberichten kunnen luisteren.
De websitetalen HTML, CSS en JavaScript worden doorgaans gebruikt om een website te bouwen.
Wat doet de back-end ontwikkelaar?
Een back-end ontwikkelaar is in dit geval iemand die zich bezighoudt met de back-end van een website, waarbij het bijvoorbeeld gaat om de databases waarin de informatie en gegevens van de site worden opgeslagen.
Een bezoeker merkt de achterkant niet op, maar het is erg belangrijk. Als u zich wilt abonneren op de nieuwsbrief van Fisherland, moet u zich bij ons registreren.
Dan ben je als bezoeker van een website in staat om je aan te melden. Het proces is echter pas voltooid als de back-end in werking treedt. Deze zorgt ervoor dat uw naam en e-mail in een database worden opgeslagen.
Deze website maakt gebruik van cookies op uw computer. Cookies zijn kleine tekstbestanden die op de harde schijf van een computer worden opgeslagen. Ze worden daar door een website geplaatst om het surfgedrag van andere gebruikers van de website te volgen. Cookies zijn niet in staat om gegevens te lezen
Natuurlijk zijn niet alle bezoekers gelijk geschapen. Daarom wil de back-end de resultaten van de front-end doorgeven als de front-end de resultaten met succes in de database heeft opgeslagen. Dit zal de back-end laten zien of de naam en de e-mail succesvol zijn opgeslagen.
Een back-end ontwikkelaar voor webontwikkeling moet ervoor zorgen dat deze processen in de back-end soepel verlopen.
- Code maken voor een softwaretoepassing waarmee je informatie in een toepassing kunt wijzigen. Dit zal vooral nuttig zijn voor toepassingen zoals databases.
- Het bouwen van een API. Hiermee kan een website communiceren met andere computerprogramma’s.
- Ervoor zorgen dat de backend feedback krijgt van de frontend wanneer er iets fout gaat, om foutcorrecties mogelijk te maken.
- Creëer een structuur die overzicht biedt en een correcte behandeling van gegevens mogelijk maakt.
- Mensen ontwikkelen standaarden om code op bepaalde manieren te schrijven om er zeker van te zijn dat het lang meegaat.
- De beste manier om betalingsprocessen te beveiligen is ze in te bouwen.
- Ontwikkel een inlogsysteem zodat het mogelijk is zich aan te melden en in te loggen op de website.
Programmeertalen zoals PHP (eigenlijk een scripting taal), en Java worden vaak gebruikt voor de backend. Programmeertalen worden vaak gebruikt voor de back-end op eenvoudige manieren waarmee u zich soms vertrouwd kunt maken.

De verschillen tussen het visuele en het auditieve aspect.
Dit is de tweede keer dat ik de verschillen tussen front-end en back-end opsom; laten we de zaken echter nog duidelijker maken met een paar extra definities.
- De voorkant is de “eerste indruk voor de gebruiker”. De back-end is het “besturingssysteem” van de software, zoals de code.
- Bijvoorbeeld, wanneer de bezoeker op een link klikt om een website te bezoeken, ziet hij de front-end van de website, maar niet de back-end.
- Een front-end ontwikkelaar werkt met het ontwerp en de gebruikerservaring van de website of applicatie en een back-end ontwikkelaar hoeft zich geen zorgen te maken over bezoekers en ervoor te zorgen dat verzoeken van de front-end goed worden verwerkt.
Voor webontwikkeling zijn HTML, CSS en JavaScript de meest gebruikte talen; de back-endtaal kan echter PHP of Java zijn.
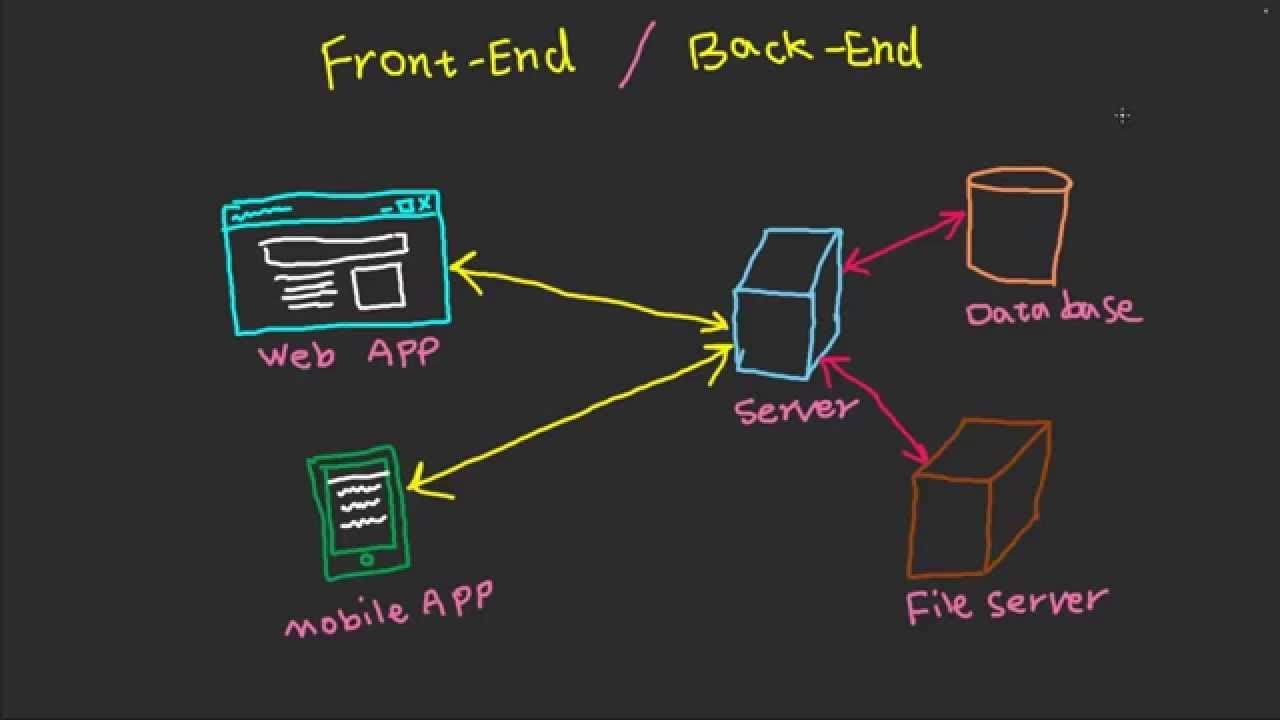
Communicatie tussen front-end en back-end
Laten we eens kijken naar hoe een webiste en app communiceren met de hosting server.
De afbeelding hieronder toont hoe dit voorbeeld werkt met een mooie illustratie van de communicatie tussen front-, back-, en server (of database) uiteinden van de communicatie.

Een ander voorbeeld is het aanmelden voor onze nieuws brief die gevens verstuurd met een methode die “posting” heet. De naam en e-mail van de client zijn door de server nodig om zich te abonneren op de nieuwsbrief. De bezoeker klikt op de knop “Abonneren” wanneer de client de gebruikersnaam en e-mail naar de server stuurt. De server bewaart het e-mailadres van de bezoeker en stuurt
2: De webserver slaat de naam en het e-mailadres van de bezoeker op. De website kan dan contact opnemen met de bezoeker via e-mail.
3: De database vertelt de server of de naam en het e-mailadres zijn opgeslagen. Als er een probleem is opgetreden, informeert de server de database.
4: De server informeert de browser over een computerfout of over het feit of de informatie van de bezoeker correct is opgeslagen. De browser, van ProgrammingPlace, geeft een melding aan de bezoeker.
De browser is de front-end en de server en de database zijn de back-end. Gebruikers klikken op de actieknoppen in de front-end en volgen verschillende processen in de back-end.
Meestal, als we al deze processen samen doen, zal het veel minder tijd kosten dan op papier. Het hangt er ook van af hoe snel de internetverbinding en de server zijn.
Geef een reactie